Macintoshのウェブブラウザ「Safari」。最近の「Safari」では、デフォルトで表示されるフォントが明朝になっています。とても見づらいのでヒラギノに変更しました。設定方法が結構面倒臭いので、表示フォントの変更方法を解説します。
以前は環境設定から簡単に変更できたのですが、今はCSSファイルを作らないとならないのです。改善して欲しいですね。

フォントを見ると詰めたくなる皆さんこんにちは、よしぞう(@otonahack)です。
先日「Mac mini」を購入しました。ウキウキしながらセッティングをしていたところ、ウェブブラウザの「Safari」の表示がなんか変。
「んあ!初期設定のフォント表示が「明朝」じゃん!」と思って変更しようとしたら、なんだか簡単にはフォント指定ができない仕様になっていました。
そういえば、今まで使っていたMacでも設定した記憶がある。というわけで思い出しながら再設定したのですが面倒臭いですね。
初めての人にはかなりわかりづらいので(CSSの知識が必要)、変更の仕方を解説します。
目次
- 設定は「Safari」の環境設定で行う
- 自分でCSSファイルを用意しないとならない
- 「Safari」のデフォルトフォントを変更する方法
- アプリケーション「Font Book」を参照すると便利
- 作ったCSSファイルを「Safari」で読み込む
- まとめ:なんでこんな方法を採用したのか。改善してほしい
設定は「Safari」の環境設定で行う
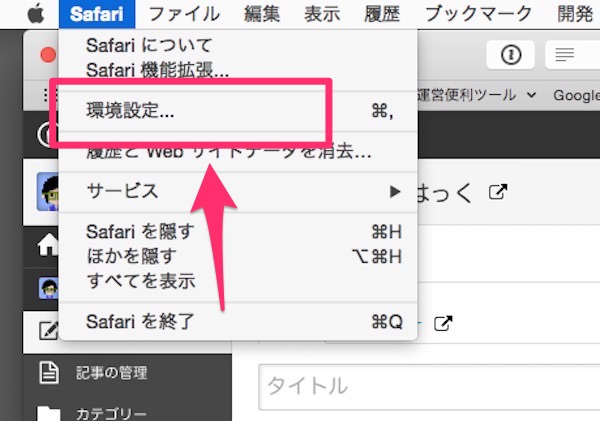
「Safari」で表示されるデフォルトのフォントを変更するには「Safari」の環境設定を開きます。
メニューの「Safari」ー「環境設定...」にあります。

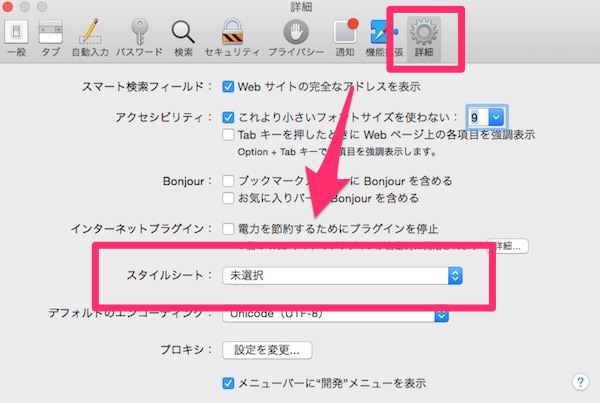
環境設定を開いたら「詳細」をクリックして表示させます。
「詳細」をクリックすると「スタイルシート」というメニューがあり、ここで自分で作ったスタイルシート(CSSファイル。拡張子が「.css」)を読み込ませる必要があります。

ああ、面倒臭い!
自分でCSSファイルを用意しないとならない
スタイルシートはウェブ制作をする人なら説明する必要はないと思いますが、そうでない方にはなんだかわからないと思います。簡単に言えばウェブブラウザで表示させるデザインを決める命令書のようなものです。
作るのは簡単ですが、覚えるのが面倒くさい、という方は次の項目で説明する方法をコピペしてください。
ご自分で作れる方は、自由に作ってください。
「Safari」のデフォルトフォントを変更する方法
それでは、「Safari」のデフォルトフォントを変更する方法を解説します。まずは変更するためにCSSファイルを作ります。
テキストエディタ(なんでもいいです)で新規書類を作ります。よしぞうは有名なテキストエディタ「mi」を使いました。
Macなら「テキストエディット」というアプリが最初からインストールされています。

ただし、「テキストエディット」は、設定を変えないとリッチテキストでしか保存できませんので、新規書類を作る前に環境設定を変更して標準テキストで保存できるようにしてください。
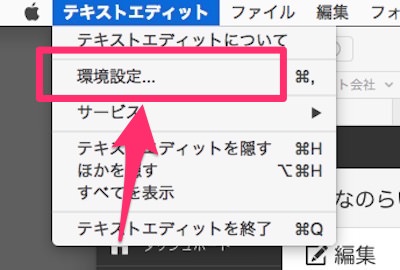
「テキストエディット」を起動したら、メニューから「テキストエディット」ー「環境設定...」を選び、環境設定の画面を表示させます。

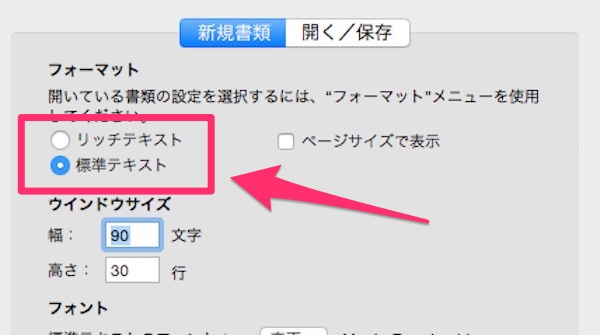
環境設定を開いたら、リッチテキストにチェックが付いていると思うので、標準テキストにチェックを入れます。チェックしなおしたら環境設定を閉じます。

もし、環境設定を直す前に新規書類を作ってしまっていた場合は、それは破棄して新たに新規書類を作ってください。設定を変更する前に作った新規書類はリッチテキストのままです。設定を変更してから新規書類を作るようにしてください。
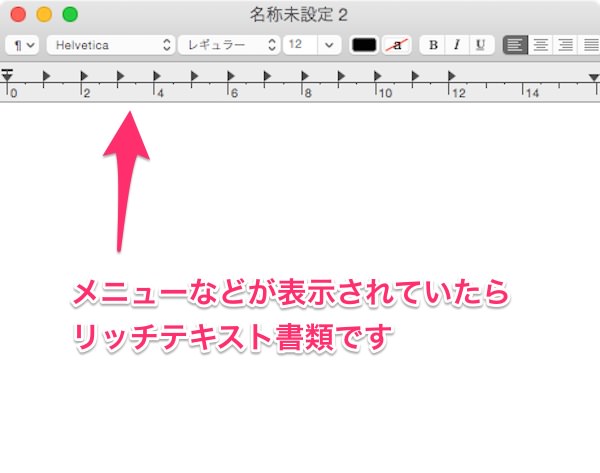
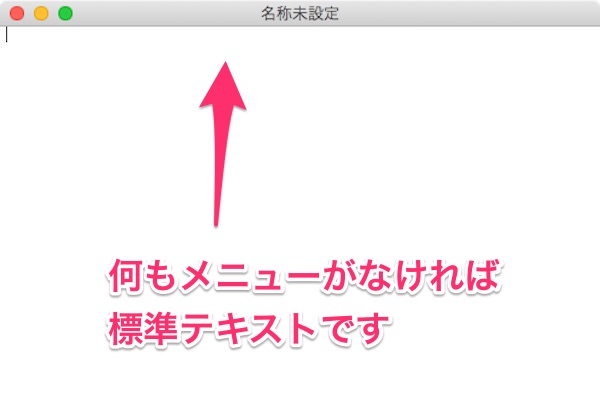
リッチテキストと標準テキストの見分け方は、以下のように書類ウィンドウの上部にメニューバーがあるかないかです。
リッチテキストの場合は、書類ウィンドウの上部にたくさんのメニューがあります。

標準テキストの場合は、書類ウィンドウになにもありません。この状態でCSSファイルを作ってください。

新規書類を作ったら、以下の文字列を入力します。下の例ではデフォルトで「Osaka」フォントを使って表示させるように指定したものです。
*{
font-family: "Osaka";
}
入力が済んだら拡張子を「.css」にして保存します。よしぞうは「safari.css」にしました。保存する際のテキストエンコーディングは「Unicode(UTF-8)」で良いです。
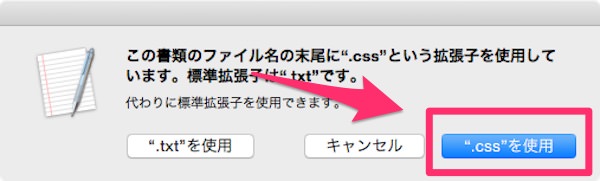
保存する際に以下のようなアラートが出たら「.cssを使用」を選んで保存してください。

保存する場所は、自分がわかりやすい場所ならどこでも良いと思います。よしぞうは自分のユーザーフォルダの中の「書類」フォルダにしました。

「Osaka」以外のフォントにしたい場合は、先ほど入力した文字列の「Osaka」の部分を別のフォント名にします。
下の例は「ヒラギノ丸ゴ」にした場合です。
*{
font-family: "Hiragino Maru Gothic Pro";
}
なお、ここで指定したフォントで表示されるのは、開いたウェブサイトに何もフォント指定がされていない場合に限ります。ウェブサイト自身がフォント指定をしている場合は、そちらのフォント表示が優先されるはずです。
必ずしも、全てのサイトがここで指定したフォントで表示されるわけではありませんのでご注意ください。
アプリケーション「Font Book」を参照すると便利
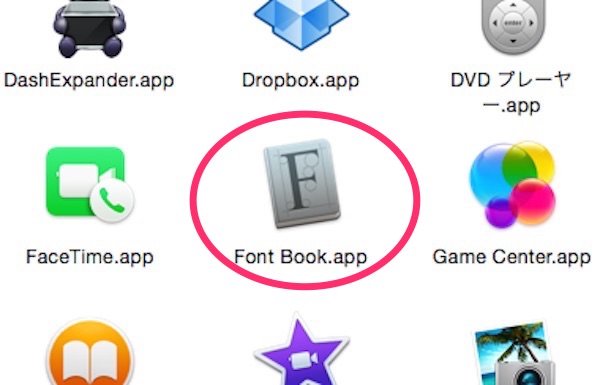
自分が使いたいフォントのフォント名がわからない場合は、Macにインストールされているアプリケーション「Font Book」を使うと便利です。Macintoshの「アプリケーション」フォルダに入っています。

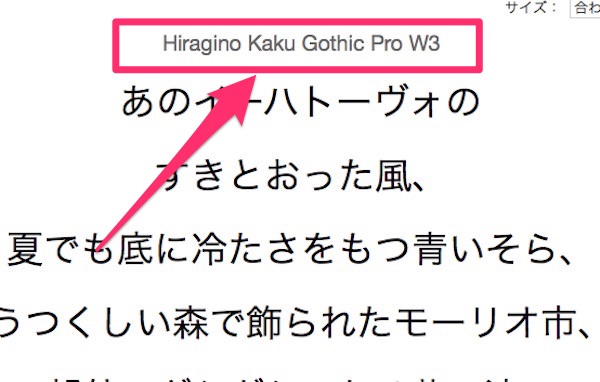
起動するとインストールされているフォントの一覧がサンプル文字とともに表示されます。サンプル画面の一番上に表示されている文字を入力すれば機能すると思います。

ただ、「W3」とか、小塚ゴシックの「L」とか「B」など、文字の太さの指定は無視されるみたいです。
一応「ヒラギノ角ゴ」と「小塚ゴシック」の指定例を書いておきます。
*{
font-family: "Hiragino kaku Gothic Pro";
}
*{
font-family: "kozuka Gothic Pro";
}
作ったCSSファイルを「Safari」で読み込む
CSSファイルを保存したら、そのファイルを「Safari」の環境設定で読み込みます。
先ほどと同じように、メニューの「Safari」ー「環境設定...」を開き、「詳細」をクリックします。
「スタイルシート」という項目のプルダウンメニューから「その他...」を選ぶと、ファイルを選択するダイアログが表示されますので、先ほど作ったCSSファイルを選択して「選択」ボタンを押します。
下の画像は、読み込んだ後の状態です。よしぞうが作った「safari.css」が読み込まれています。

これで、設定は完了です。設定が済んだら一度「Safari」を終了して再起動してください。Macintosh本体は再起動する必要はありません。
再び「Safari」を起動し、今まで明朝で表示されていたサイトを見てみると、自分が指定したフォントで表示されるのが確認できると思います。
やっぱり丸ゴシックは可愛いし見やすい。
まとめ:なんでこんな方法を採用したのか。改善してほしい
アップルはどうしてこんな遠回りな方法を採用したんでしょうね?使いやすいのがMacintoshの良いところなのに。これだとコンピュータに詳しくない人は変更できないですよね。しかもデフォルトが明朝って。。。とても見づらい。
アップルにはすぐにでも改善してほしいと思います。
というわけでまとめです。
- 「Safari」のデフォルトフォントの変更はCSSファイルを使う必要がある
- 「L」とか「B」などフォントの太さの指定はできない
- ウェブサイト側でフォント指定をしている場合はそちらが優先されて表示される
