WordPressサイトが落ちた時に、メールで知らせてくれるプラグイン「Jetpack モニター」が超便利。入れておけば5分ごとにサイトをチェックして、サーバーが落ちていないか確認してくれる。落ちていればメールでお知らせ。なんとまあ、気が利くこと。

5分ごとにサイトをチェック、落ちていればメールでお知らせ
WordPressが公式にリリースしているプラグイン「Jetpack」。
かなりの機能が盛り込まれており、正直「こんなにいらないでしょ。。。」と思うこともしばしば。しかし、今回ご紹介する「Jetpack モニター」は絶対入れておくべき便利な機能。
このプラグインを入れておけば、常時、5分ごとにサイトをチェックして、落ちていればメールで知らせてくれる。
詳細は、WordPressで働く高野直子さんのブログを参照してほしい。以下、引用。
Jetpack モニターはサイトがダウンしていないか
定期的にチェックしてくれる uptime 監視ツールです。
5分ごとに Jetpack サーバーから WordPress サイトにアクセスし、
問題があればメールで通知してくれます。
さらに、復帰した際にもダウンタイムの期間を通知します。
WordPressを使ってマネタイズしている人なら、ちょっとしたサーバーダウンも収益損失になる。これは絶対入れておきべきプラグインだと思う。
メールが届くアドレスは、WordPress.comに登録してあるアドレスになる。WordPress.comの「Jetpack サーバー」が常にサイトを監視している仕組みなので、WordPress.comのアカウントが必要になる。
WordPress.comに登録していない人は、登録しないと使えないのであらかじめWordPress.comのアカウントを取得しておこう。
プラグイン「Jetpack」をインストール
「Jetpack モニター」を使うには、WordPressから公式にリリースされている「Jetpack」というプラグインを入れる必要がある。
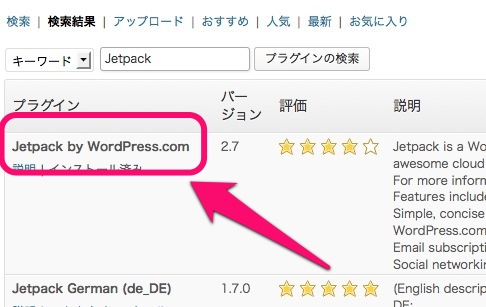
通常のプラグインインストール画面で検索すれば、大抵、一番上に出てくる。

これをインストールする。
インストールすると、左側のメニュー上部に「Jetpack」というメニューが出てくるので、そこをクリック。

クリックすると「Jetpack」プラグインに搭載されている機能の一覧が表示される。

こんなにあるの!と思うほど多機能なプラグインである。
WordPress.comと連携しないと利用できない
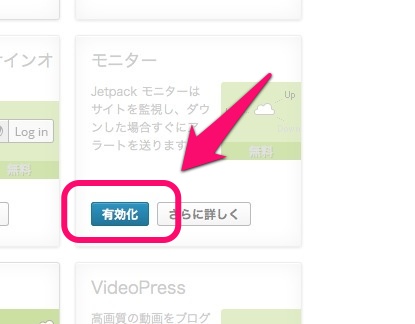
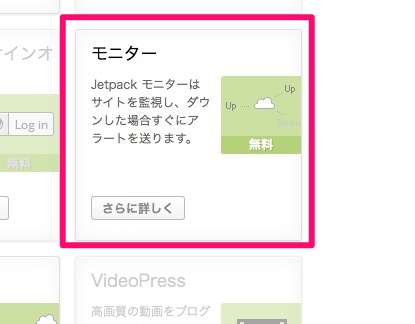
画面を下にスクロールすると「モニター」というものがある。これを「有効化」しよう。

もし「有効化」ボタンが表示されていない場合は、WordPress.comのアカウントと連携できていない事を意味する。

先に申したとおり「Jetpack」の機能を使うには、自分のWordPressサイトをWordPress.comのアカウントと連携する必要がある。
画面上部に「WordPress.com と連携」というボタンがあるので、押して連携しよう。WordPress.comのアカウントがない人は、新規で取得する。

なぜWordPress.comのアカウントが必要なのか?
なぜWordPress.comのアカウントが必要なのか?と思う方もいるかもしれない。
理由は簡単である。落ちたWordPressサイトの一般設定に登録してあるメールアドレスを使おうとしても、落ちているので使えないからである。
例えば
「もし佐藤君が寝てしまったら、外にいる僕にメールをして」
と鈴木さんに頼んだ場合、僕のアドレスを佐藤君しか知らなかったら、鈴木さんはメールを送りようがない。メールを送る時には、もうすでに佐藤君は寝てしまっている。
あらかじめ鈴木さんに、送り先のメールアドレスを知らせておく必要がある。
この「鈴木さん」がWordPress.comの役回りである。
「佐藤君」は落ちてしまったWordPressサイト。そして、メールが飛んでくる「僕」が、自分である。
例え下手ですいません。。。
「有効化」ボタンを押せば設定は終了
以下、WordPress.comのアカウントを取得している前提で話をすすめます。
「WordPress.com と連携」というボタンを押すと、連携を認証するか訊かれるので、「Jetpack の認証」を押す。

しばらく待つと、認証作業が進み、認証される。

認証した後、先ほどの「Jetpack」プラグインの画面に戻れば「有効化」ボタンが表示されているはず。
「有効化」ボタンを押して、「Jetpack」モニターを有効化しよう。
これで、設定は終了。簡単だ。もしもサイトが落ちた場合は、WordPress.comのアカウントに登録したアドレスにメールが届く。
WordPressサイトの一般設定に登録してあるメールアドレスではないので注意しよう。
もちろん、WordPressサイトの一般設定と、WordPress.comに登録するメールアドレスを同じメールアドレスに設定しても問題ない。
サイトが落ちたのでメールが届いた
2014.1.22追記
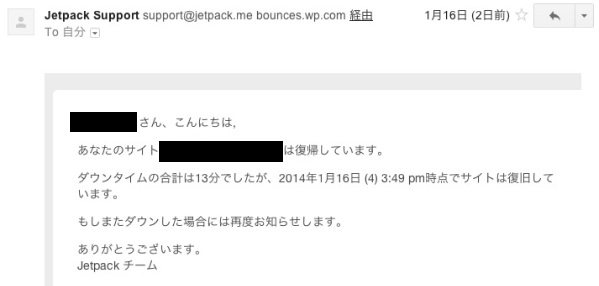
先日、さくらインターネットのメンテナンスにより、サイトが落ちていたようなので、「Jetpack モニター」からメールが届いた。 ちゃんと機能しているようだ。
サイトが落ちると以下の画像のようなメールが届く、

そして、サイトが復帰すると、以下の画像のようなメールが届く。

きちんと機能していると、安心する。頼もしいやつだ!「Jetpack モニター」!